Keď si ideme pre informácie na internet, v niečom sa podobáme jaskynnému mužovi. Pociťujeme časový tlak a dokonca sa správame iracionálne a emočne. Ak si uvedomíme, v čom sme si podobní s našimi predkami, vieme túto zvláštnu podobnosť využiť k písaniu pútavých článkov. Udržíme pozornosť publika a jednoduchšie predáme naše produkty/myšlienky/čokoľvek.
V čom sme si s neadrtálcami podobní a ako podobnosť pomáha pri písaní článkov?
Podobne ako jaskynní muži, aj my cítime časový tlak, keď potrebujeme rýchlo nájsť riešenie problému. Neutekáme pred nebezpečným predátorom, ale napríklad hľadáme rýchlu jednoduchú odpoveď na to, ako sa zbaviť škodcov v záhrade.
Podobne ako neadrtálci, ani my nečítame slovo po slove, ale beháme očami po informáciach a hľadáme záchytné body. Tak, ako naši predkovia, aj my potrebujeme mať informácie naservírované v jednoduchej forme a hlavne rýchlo.
Ikonky, šípky a obrázky sú vizuálne prvky, ktoré máme spoločné s predkami. Na moje prekvapenie som našla mnoho ďalších uletených paralel s kamennou dobou (barefoot, paleo strava). Ak Vás táto odbočka nadchla čítajte napríklad: Why we need to eat, sleep and live like cavemen.
Prvky a anatómia pútavého článku
1. Nadpis ako do skaly vytesaný
Kruté štatistiky hovoria: Len 8 z 10 ľudí si prečíta Váš nadpis, len 2 z 10 ľudí si prečíta aj zvyšok (CLARK, Brian). Dostaňte zo seba maximum, než vypustíte nadpis do sveta. Ideálny nadpis začína otázkou „Ako, Prečo, Čo je…“ alebo číslicou „10 pravidiel …, 5 tipov“ pokračuje kľúčovými slovami a na konci láka prísľubom riešenia. Nie je riešenie problémov to, prečo Googlime? Nápis s prísľubom riešenia problému nás nevedomky láka kliknúť.
O kľúčových slovách ešte bude reč, vysvetlime si ich bližšie.
Kľúčové slová sú slová alebo skôr viacslovné frázy, ktoré Vaši čitatelia na internete hľadajú. Používatelia internetu zadávajú čoraz dlhšie, čoraz konkrétnejšie a špecifickejšie kľúčové slová na opis svojho problému.
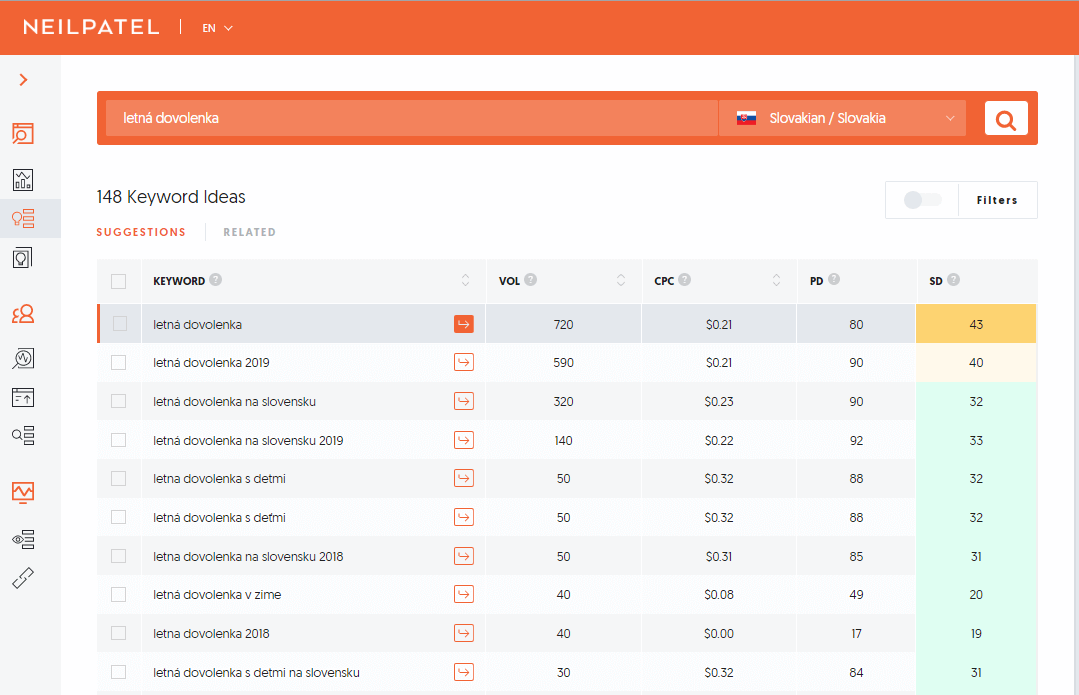
SEO špecialisti (špecializujú sa na optimalizáciu webu pre vyhľadávače) a online marketéri vynakladajú nemalé úsilie, aby pre svojich klientov našli kľúčové slová, ktoré spoja obsah s tým správnym publikom. O dôležitosti výberu kľúčových slov som sa rozprávala s Jánom Januškom (SEO konzultant a spolutvorca Spotibo), ktorý odporúča nástroj Keyword Ideas (vhodný aj pre laikov) a prelustrovanie diskusných fór vo Vašom odbore, aby ste poznali, čo trápi Vašu cieľovú skupinu.
Mrknite do diskusných fór, aby ste zistili, aké problémy trápia ľudí a nedopátrali sa riešenia. Využite nástroj Keyword Ideas vkladajte doň slová aby ste zistili, čo sa reálne vyhľadáva.
– Ján Januška (SEO expert)
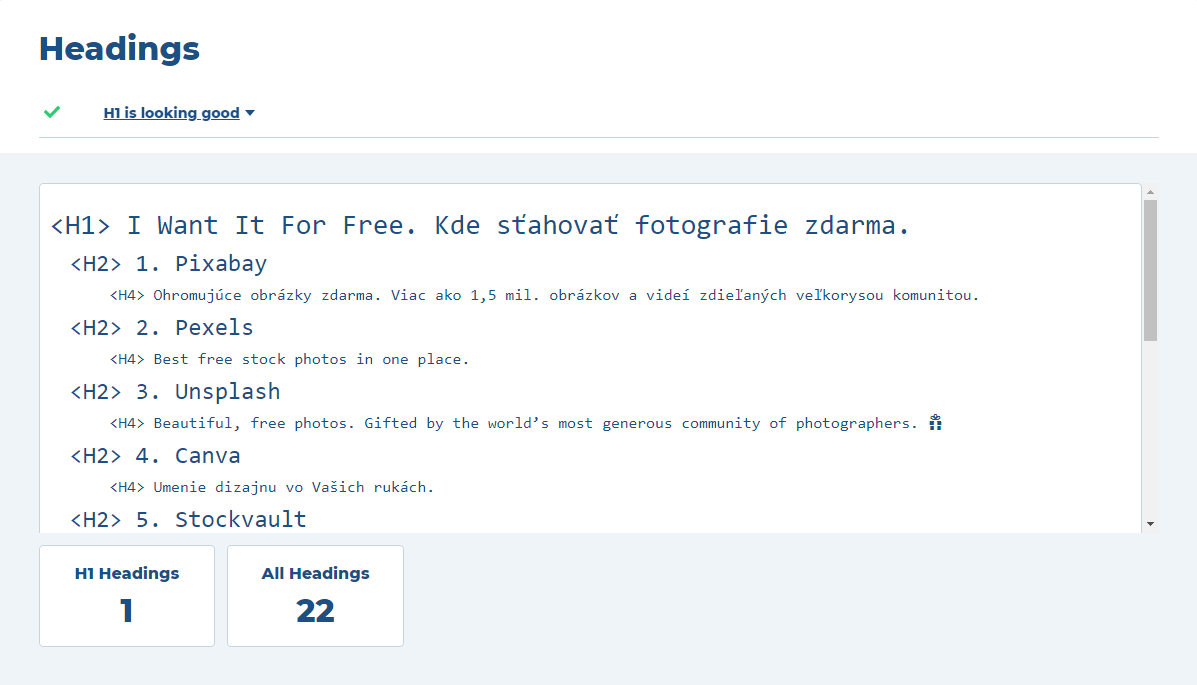
Unikátnosť nadpisu h1 a ďalšie dôležité SEO faktory si jednoducho preveríte zadaním linky do free analyzéra Spotibo.
len 2 z 10 ľudí si prečíta aj zvyšok
2. Riešenie hneď v úvode
Nadpis sľubujúci riešenie problému zaujal a čitateľ začal čítať nič nehovoriaci nudný úvod. Zabudnite na úvodné omáčky a naservírujte to čitateľom čo najskôr.
Prvé odstavce majú ponúkať odpoveď na to, čo sľubuje nadpis. Nebojte sa toho, že ukázaním kariet hneď v úvode stratíte pozornosť. Na udržanie pozornosti máme aj iné barličky.
Najviac čitateľov si prečíta prvé 3 odstavce (PATEL, Nail). Ako dôkaz existujú heatmapy. Tie vyobrazujú tzv. očný tracking, to kam smeruje pohľad čitateľa. Na obrázku vidíte, že pohľad smeruje práve na prvé odstavce (PERNICE, Kara). Pri ďalších odstavcoch sú to už len začiatočné slová.
Celý tento očný tracking má tvar písmena F, a preto všetky dôležité informácie skúste dostať sem.
3. Rozhádžte elementy článku, akoby ich neandrtálec na stenu hádzal
Odborne sa tomu povie štruktúra alebo layout a v skutočnosti je viac učesaný ako petroglyfy. Elementy, ktoré Vám pomôžu rozdrobiť ináč jednoliaty text sú:
- Nadpis.
- Odstavec (podľa odporúčaní ideálne 4 až 5 riadkový).
- Prázdna plocha (oči si na nej oddýchnu).
- Obrázok (dokáže pôsobiť na emócie a podvedomie).
- Stĺpčeky.
- Ikonky.
- Zoznamy (nečíslované, číslované).
- Video.
- Linky.
- Infografika.
Používajte tieto prvky hojne. Myslite na to, že nikto text na internete nečíta ako jednoliatu knihu. Ako neandrtálec, ktorý stojí pred stenou a očami behá ako o život v nádeji, že nájde tú, pre neho podstatnú, informáciu.
4. Dôležité informácie zvečnite na večné veky
Podstatné nech je vryté do pamäte. Zamyslite sa, ktorá informácia je natoľko dôležitá, až chcete, aby sa čitateľovi vryla do pamäte. Bude to zrejme kľúčové slovo alebo kľúčová fráza.
Kde vložiť kľúčové slová tak, aby to malo vplyv na pozície vo vyhľadávaní?
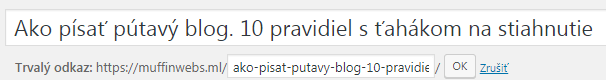
- Nadpis (najviac 70 znakov, aby bol zobrazený celý vo výsledkoch vyhľadávania) (NEIDLINGER, J.).
- URL adresa.
- Meta description – popisok pre vyhľadávače, ktorý vidíte vo výsledkoch vyhľadávania. (WordPress ho automaticky vytvorí z prvých viet článku, ak ho chcete prepísať inštalujte si napríklad Yoast SEO plugin.)
- Boldom (tučným písmom) v texte. S boldom zaobchádzajte opatrne. Celá veta alebo odstavec tučným písmom stráca na význame.
- Alternatívny text obrázku (mimoriadne dôležité, ak chcete, aby bol obrázok vyhľadateľný cez Google, viac v kapitole 5. Obrázok, to sú emócie).
- Ako názov súboru obrázka, ak je to vhodné.
- Externý odkaz z iného webu.
Použite ho viac krát v rôznych obmenách: raz v jednotnom raz v množnom čísle, inokedy vyskloňované potom v základnom tvare.
Pre plnú kontrolu nad tým, ako sa informácie o článku zobrazia vo výsledkoch Google, použite jeden z WordPress pluginov (All in One SEO, Yoast SEO, alebo iné).
Na overenie, ako bude vyzerať článok vo výsledkoch vyhľadávania, môžete použiť aj online nástroj: https://smartsearchmarketing.com/google-title-tag-serp-preview-tool.
S boldom opatrne. Ak sa Vám zdá všetko dôležité a máte chuť vyboldovať celý odstavec, nerobte to.
„If everything is bold nothing is bold“
Ak je všetko boldom, nič nie je boldom. Ak si dôležitý odkaz zaslúži celý odstavec, podfarbite ho farebne. Urobte tak iba raz v jednom článku.
5. Používajte ikony
Vyobrazenie šípky ↠ ↟ smerujúcej smerom ako šlo stádo chlpatých mamutov je určite lepšia voľba ako siahodlho opisovať kam sa má pračlovek odobrať za hľadaním potravy.
Vždy, keď je to možné, použite preto na vysvetlenie textu výstižnú ikonu. Pekné ikonky nájdete na Flaticons https://www.flaticon.com/. Sú zdarma, musíte však uviesť spätný link ako poďakovanie.
Populárne, hlavne na sociálnych sieťach, sú Emoticons. Tie viete šikovne zakomponovať aj do nadpisu, prípadne URL (správne zobrazenie v URL si však preverte v rôznych prehliadačoch). Ich zápis vyzerá zhruba takto: 😈 a výsledok takto: ?. Vo WordPresse sa zapisuje kód ikonky tak, že sa pri úprave textu prepnete do záložky Textový editor(HTML).
Pekné emočné ikonky nájdete napríklad tu: https://www.utf8icons.com/subsets/emoticons
6. Obrázok, to sú emócie ale ako mu dodať informačnú hodnotu?
Milá štatistika hovorí, že v Google Obrázkoch vyhľadávajú viac ženy ako muži.
Obrázok, viac než text, pôsobí priamo na emócie. Najlepšie sú autentické a neopozerané fotky. Ak máte mobil s dobrým fotoaparátom, foťte. Google má radšej nové fotky.
Google roboty nevedia čítať obrázky tak ako my. Aby sme im dodali na význame musíme ich ošetriť alternatívnym textom. Alternatívny text (selektor alt v html kóde) slúži na 3 veci (HARNISH, Brian):
- Google podľa neho zaraďuje obrázky do vyhľadávania podľa obrázkov.
- Slúži pre nevidiacich, ktorým ho predčíta čítačka.
- Zobrazí sa namiesto obrázka, ak má užívateľ vypnuté zobrazovanie obrázkov.
Alternatívny text vypíšte pri vkladaní obrázku. Editovať ho môžete aj neskôr. Vo WordPresse ho nájdete v Multimédiá/Editovať/Alternatívny text .
Samozrejmosťou sa stalo využívanie fotobánk. Mnohé sú stále zdarma, prezrite si ich zoznam v článku Kde sťahovať fotografie zdarma. Aj v prípade stiahnutia z fotobanky napíšte obrázku alternatívny text, v ktorom použijete kľúčové slová, môžu byť vyskloňované a samozrejme diakritika je žiadúca.
Diakritiku nepoužívajte pri pomenovaní obrázkového súboru.
✘ zimný horčičový kabát.jpg (nesprávny zápis)
✔ zimny-horcicovy-kabat.jpg (správny zápis)
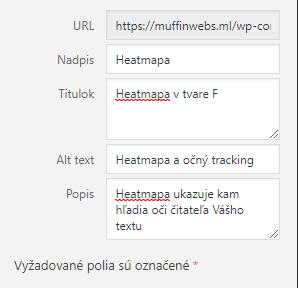
Pridajte obrázkom na význame
- Nadpis – Slúži pre potreby vyhľadávanie vnútri WordPressu
- Titulok – predstaví obrázok čitateľovi
- Alt text – obrovský význam pre SEO, Google podľa neho radí obrázky do vyhľadávania v obrázkoch. Je žiadúce sem vložiť kľúčové slová.
- Popis – podrobnejší popis pre čitateľa
7. Číslica uľahčuje mozgu pamätanie
Namiesto „Pätnásť rád …“ napíšte „15 rád…“. Číslice na ľudský mozog proste fungujú. Podľa testov až 36% preklikov ide na nadpis, v ktorom sa nachádza číslica (SAFRAN, Nathan).
Existujú štatistiky, napríklad (ROYSE, MATT) ktoré poukazujú na to, že rôzne čísla majú rôzne účinky.
Najobľúbenejšia je číslica „10“, hneď po nej „5“. Číslica „2“ má veľmi zlú reputáciu a je dobré zďaleka sa jej vyhnúť. Zaujímavé je, že číslice medzi „13“ a „19“ tiež nemajú dobrú povesť.
8. Časový tlak
Časová tieseň nás tlačí k akcii už od doby kamennej. Rýchlo za chlpatým stádom, zima sa blíži…. Šup šup do košíka ten kabátik! Mrazy udrú už za 20 dní.
Reálne texty, ktoré zafungovali:
Už len 2 týždne môžeš ušetriť 50% na prémiovom doživotnom membership.
Je to tu… kurzy od 11,99 € končia dnes! Ušetrite na kurzoch pre developerov kým sa dá.
Iba do nedele: ZĽAVA až 20 % pri nákupe kávy + niečo navyše.
9. Fakty
Sú ľudia, ktorých emočný obrázok nedojme a časový tlak nepresvedčí…. tu pomôžu už len holé fakty. Čím šokujúcejší fakt, tým lepšie.
Reálne tipy na texty s uvedením faktov:
„S odpadom zo skládok sa nič nerobí ďalších 30 rokov po ich navození.“
„Každý človek odhodí denne asi pol kilogramu odpadu.“
„Väčšina rodín vyhadzuje ročne až 40 kilogramov plastov.“
„84% domáceho odpadu je recyklovateľný.“
„Plast sa rozpadá 500 rokov (server.sk).“
Použite šokujúci fakt vo Vašom texte a verím, že to ocenia aj zarytí pochybovači.
10. Citujte
Podobnosť s praľuďmi som nenašla. Asi preto, že necitovali a zrejme sa ani nepodpisovali. Hulváti jedni! 🙂 Citovaním dávame hodnotu nášmu textu a to hneď 3x:
- Uctíte si zdroj, z ktorého citácia pochádza.
- Citovaním povieme čitateľovi, že informácie sú z hodnoverných zdrojov.
- Dávame čitateľovi možnosť preveriť si poskytnuté informácie a ak ho téma zaujala aj prečítať pôvodný zdroj.
11. Doprajte si rebéliu!
Ak dodržíte 10 bodový postup Váš čitateľ má o zábavu postarané. Ale čo vy? Stereotyp a pravidlá Vás dovedú k tomu, že k písaniu článkov stratíte chuť. Stará múdrosť hovorí: Pravidlá sú na to, aby sa porušovali.
Doprajte si rebéliu a udržte tak bdelosť čitateľa ale hlavne tú svoju.

Príklady copywriterskej rebélie:
1. Nenápadný preklep – hrúbkam sa vyhnite, no nenápadne podhodený preklep dokáže vyvolať malú emóciu vo forme úškrnu.
2. Slang – slangové slová použite ak to Vaša cieľová skupina akceptuje. Nepoužívajte ich často.
3. Vtipný obrázok alebo animovaný obrázok (animované gif napríklad tu).
4. Krátky text bez obrázkov alebo iných vizuálnych prvkov – ocenia ho čitatelia s mobilom, načíta sa rýchlo a ešte rýchlejšie sa prečíta.
5. Vtipný nadpis bez použitia kľúčových slov. Môžete si ho dovoliť pri témach, ktoré nie sú vyhľadávané cez Google. Tento článok bude dobre šíriteľný cez sociálne siete.
Ak máte blog, kde sa vtipkovanie nehodí:
1. Vytvorte článok bez textu. Použite iba názorné obrázky s krátkym popisom. Nezabudnite na výstižné titulky a vyplnenie alt textu.
2. Napíšte osobný názor k téme, aj keď to nezapadá do ináč striktne odborného blogu.
3. Napíšte krátku esej, fejtón alebo odvážnu kritiku. Pohrajte sa so žánrami. I keď sú Vašou cieľovkou odborníci, stále sú to len ľudia, ktorí si radi prečítajú citovo podfarbené texty.
4. Využite citáty slávnych, napríklad https://citaty-slavnych.sk.
Verím, že Vám mnemotechnická pomôcka s neadrtálcami pomohla k tomu, aby ste si zapamätali tieto kvalitné pravidlá, ktoré fungujú na homo informaticus. Ak nie, nič nie je lepšie ako prax. Častým písaním si nájdete vlastnú techniku a postupy, ktoré budú fungovať na Vašu cieľovú skupinu.
Použitá literatúra
Obrázok na titulke: https://pixabay.com/images/search/glyphs/?pagi=2
MILNE, Gustav. Why we need to eat, sleep and live like cavemen. 11.10. 2017.Dostupné na: https://www.irishtimes.com/culture/books/why-we-need-to-eat-sleep-and-live-like-cavemen-1.3252145
JANUŠKA, Ján. O význame kľúčových slov pre úspech článku. 18.07. 2019 Zdroj: osobná komunikácia.
SALL, Mike. The Future of Web Design is Hidden in the History of Architecture. Dostupné na: https://medium.com/@sall/the-future-of-web-design-is-hidden-in-the-history-of-architecture-1cc93ea854d0
PATEL, Neil: 12 Writing and Formatting Tactics That’ll Get Your Longest Posts Read. Dostupné na: https://neilpatel.com/blog/12-writing-and-formatting-tactics-to-get-your-longest-posts-read/
PERNICE, Kara. F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile) 12.11.2017. Dostupné na: https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
NEIDLINGER, Julie. What Really Is The Best Headline Length? Dostupné na: https://coschedule.com/blog/best-headline-length/
SAFRAN, Nathan. 5 Data Insights into the Headlines Readers Click. 17.07.2013. Dostupné na: https://moz.com/blog/5-data-insights-into-the-headlines-readers-click
HARNISH, Brian. Image Alt Text vs. Title Text vs. File Names: What’s the Difference? Dostupné na: https://www.searchenginejournal.com/image-alt-text-vs-title-vs-file-names/259441/
Textová korekcia: Viktória Bartková (upratajsi.ml) a Juraj Cicholes (vapeklub.sk).